Một mẫu hiệu ứng đơn giản mà vẫn lấp lánh.
Bước 1: Chọn khung hình nền.















3. Làm các bước tương tự (nhân đôi và thêm hiệu ứng Gassian Blur) đối với layer COLOR. Chuyển chế độ blend của layer này sang Lighten hoặc Screen tùy theo thẩm mĩ của bạn. Nếu muốn màu sắc đậm và sáng hơn thì các bạn cũng có thể lặp lại các bước này thêm một lần nữa.


Bước 9: Đổ bóng






1. File -> New
2. Đặt độ rộng và chiều cao của ảnh (Width & Height) theo ý muốn. (Kích thước được sử dụng trong bài mẫu : 1366x768). Chọn OK để tạo khung hình mới.
3. Trên thanh menu, chọn Edit -> Fill.
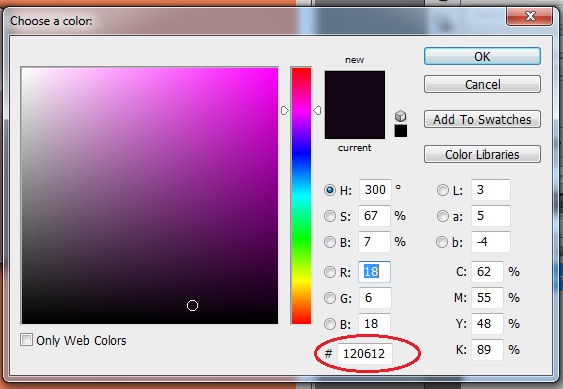
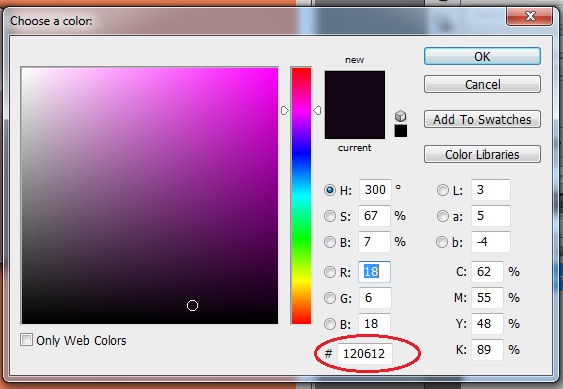
4. Trên mục Content, Use -> Color -> Chọn màu tùy thích (Lưu ý: Để được kết quả tốt nhất, bạn nên chọn màu nền không quá tối như màu đen #00000. Trong bài mẫu này, người viết chọn nền là màu tím đen (#120612) )

Bước 2: Tạo chữ
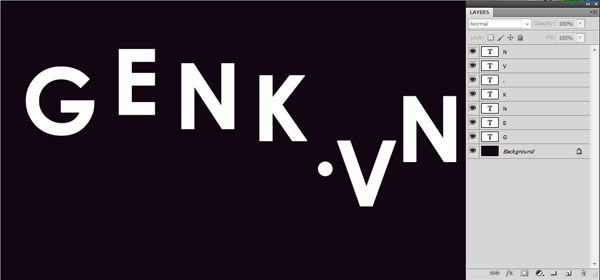
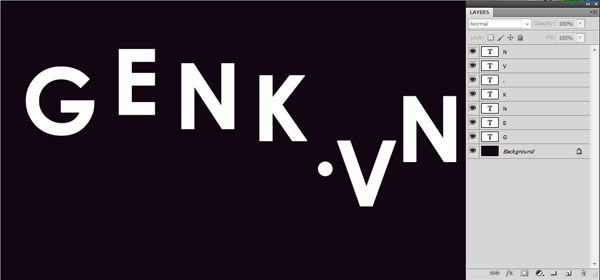
Sự dụng công cụ viết chữ ( phím T) và viết bất cứ chữ gì bạn muốn. Tuy nhiên, không giống như bình thường, chúng ta sẽ viết TỪNG CHỮ MỘT trên từng layer riêng. Nghĩa là bạn cần viết một chữ, rồi apply luôn để tạo một layer riêng, rồi tiếp tục viết chữ tiếp theo và làm tương tự. Khi đó trên cửa sổ layer và trên màn hình làm việc của bạn sẽ xuất hiện các chữ tương tự như sau:
* Bài viết sử dụng font Century Gothic

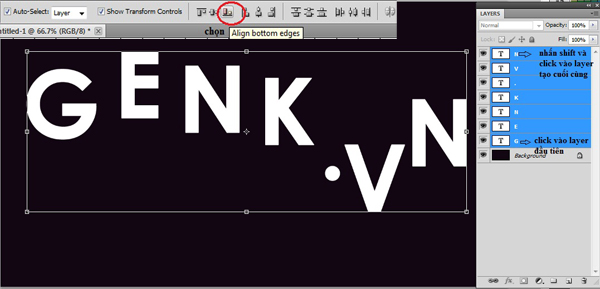
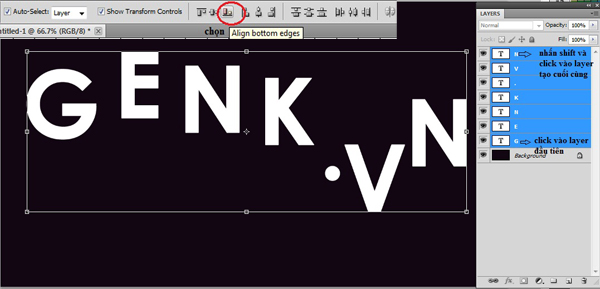
Tiếp theo chúng ta sẽ căn chỉnh cho các chữ thẳng hàng với nhau. Thay vì phải sắp xếp từng chữ một vào thành hàng thì bạn chỉ việc click vào layer chữ được tạo đầu tiên (trong bài là chữ G), giữ phím Shift rồi click vào layer chữ tạo cuối cùng (trong bài là chữ N). Khi này tất cả các layer sẽ được chọn. Tiếp theo chọn Align bottom edges trên thanh bảng chọn, khi đó tất cả các chữ sẽ được tự động căn thẳng hàng.

Nhấn Ctrl + D để bỏ chọn. Tiếp theo chúng ta sẽ di chuyển các chữ sao cho chúng hơi dính vào nhau/ chồng lên nhau, tương tự như sau:

Bước 3: Thêm Gradient
1. Tạo một layer mới (Layer -> New -> Layer). Click hai lần vào layer mới để đổi tên layer thành Gradient
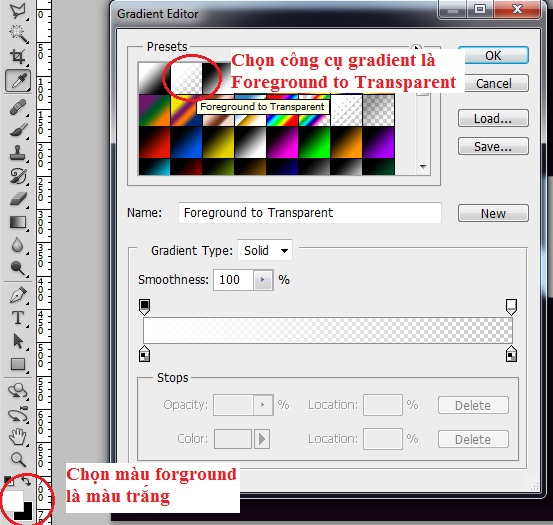
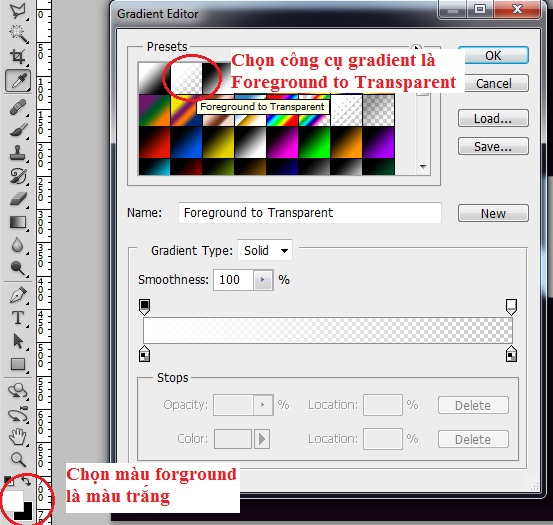
2. Nhấn phím G để chọn công cụ Gradient. Trên bảng chọn công cụ gradient, chọn "White to transparent" Gradient hoặc "Fore ground to transparent" (nếu bạn để màu Foreground là màu trắng). Sử dụng công cụ này nhằm mục đích tránh cho các chữ cái không bị quá đục hay cũng không bị quá trong suốt tại những chỗ các chữ giao với nhau.

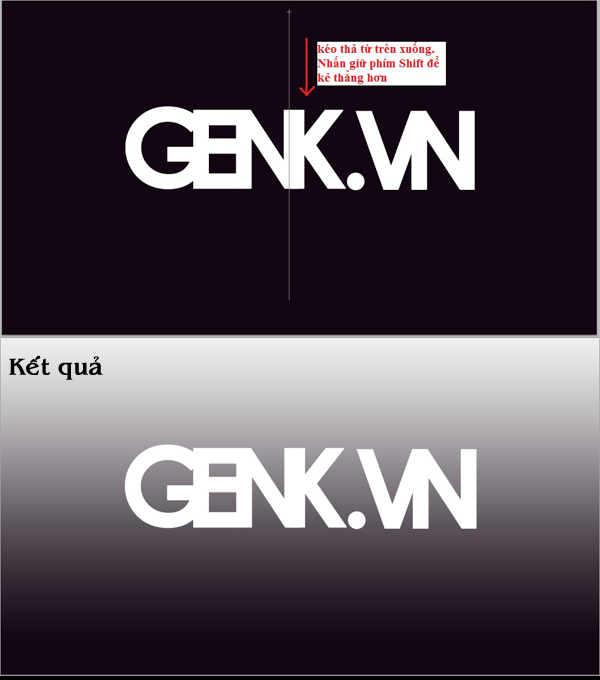
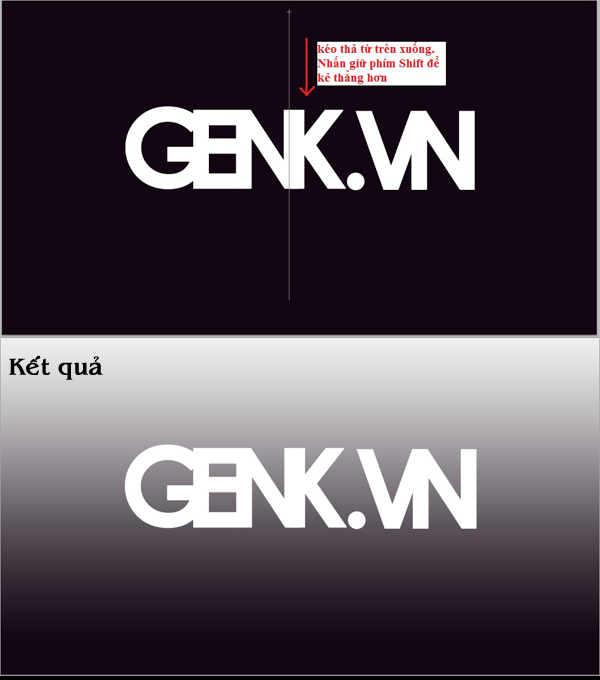
3. Di chuyển công cụ gradient từ trên xuống dưới (Sử dụng phím Shift để đường kẻ thẳng hàng hơn)

Bước 4: Cắt lớp các chữ cái
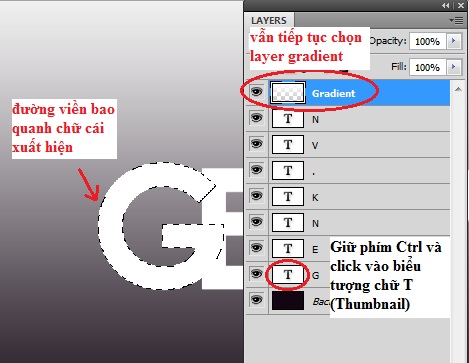
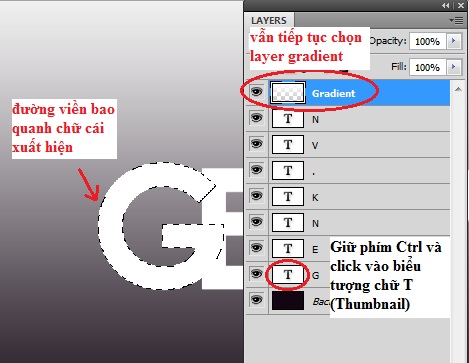
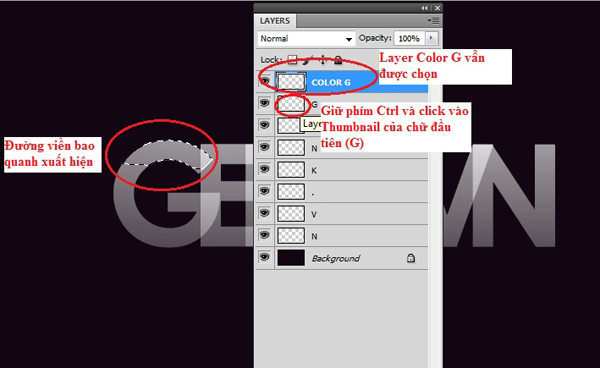
1. Nhấn giữ phím Ctrl, đồng thời click chuột trái vào biểu tượng chữ T của chữ cái đầu tiên (Trong bài mẫu là chữ G), khi này một đường viền bao quanh chữ cái sẽ xuất hiện.

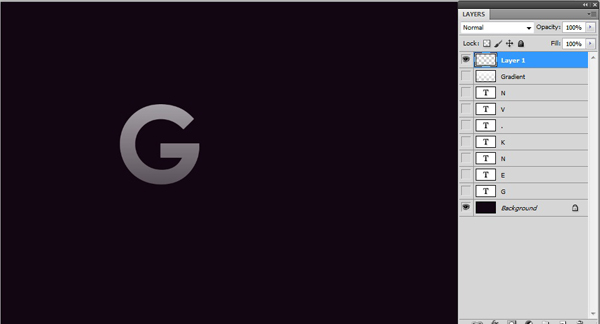
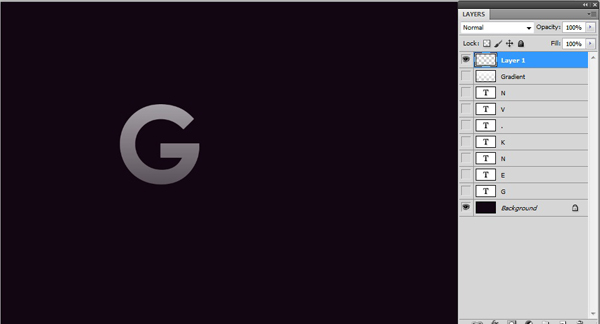
2. Chọn layer Gradient, trên layer này, chúng ta sẽ tạo một bản sao của chữ cái G bằng cách nhấn Ctrl + C rồi nhấn Ctrl + V như thao thác sao chép thông thường trong word. Nếu bạn bỏ hiện tất cả các layer đi chỉ trừ có layer vừa tạo và background, trên hình các bạn sẽ được tương tự như sau:

Tương tự, hãy thực hiện thao tác trên đối với các chữ còn lại. Nên nhớ rằng khi thực hiện thao tác coppy ( Ctrl +C ), hãy chắc chắn là bạn đang chọn layer "Gradient" chứ không phải layer chữ. Sau khi hoàn thành thao tác trên, hãy xóa hết tất cả các layer chữ cái ban đầu và layer Gradient đi, các bạn sẽ được kết quả như sau:

Bước 5: Thêm màu vào chữ
*Nếu cần, bạn có thể thay đổi tên các layer theo từng chữ cái để tiện theo dõi hơn
1. Tạo layer mới bên trên tất cả các layer chữ vừa tạo (Layer -> New -> Layer)
2. Vì layer này sẽ tạo màu cho chữ G đầu tiên nên người viết đặt tên layer mới tạo là COLOR G để tiện theo dõi.
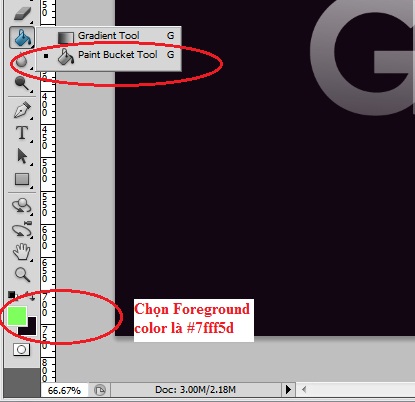
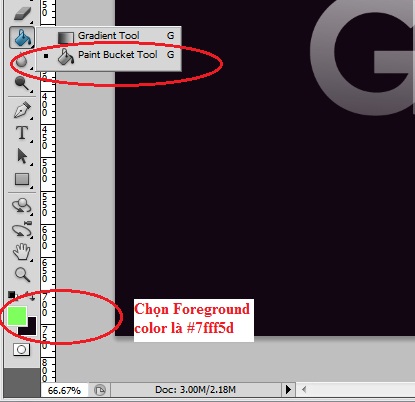
3. Tại layer vừa tạo, nhấn phím G. Tại ô bảng chọn của công cụ Gradient này, hãy chọn "Paint Bucket tool" và chọn màu mà bạn muốn. (Trong bài mẫu nãy, người viết sử dụng màu xanh sáng #7fff5d ).

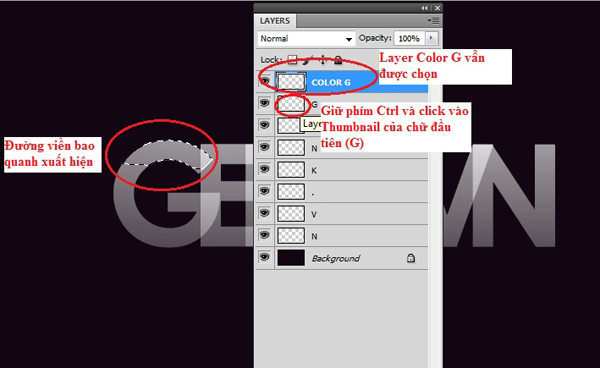
4. Tương tự bước 4.1, nhấn giữ phím Ctrl và click vào biểu tượng của layer chữ gradient đầu tiên. Khi này một đường viền bao quanh chữ sẽ xuất hiện. (Hãy chắc chắn là bạn nhớ bước này bởi nếu không, màu sau khi đổ vào sẽ rất đậm. )

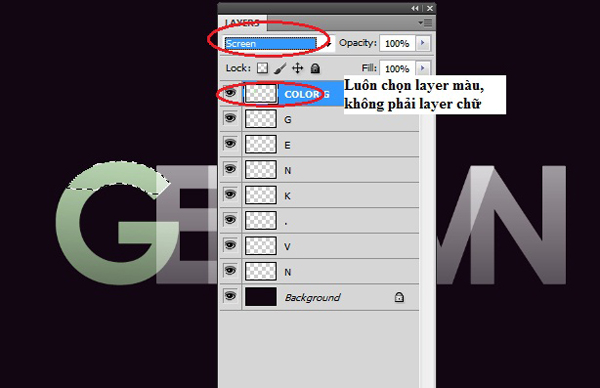
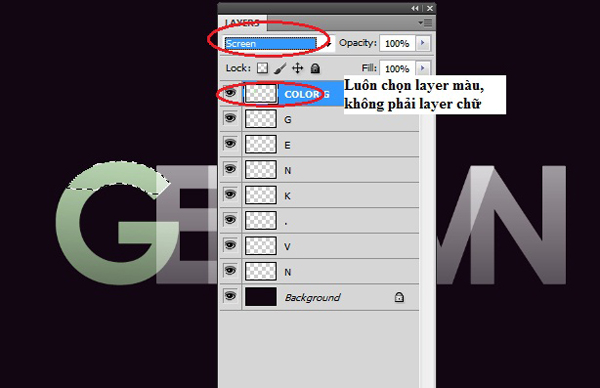
5. Sử dụng công cụ Paint Bucket tool để đổ màu vào chữ (Click chuột trái vào chữ cái đang được bao viền) rồi đổi chế độ blend của layer sang "Screen" như hình sau:

Lặp lại các thao tác này đối với các chữ cái còn lại. Sử dụng các màu khác nhau sẽ khiến bức hình đẹp và bắt mắt hơn. Luôn nhớ chuyển chế độ blend của layer "COLOR" sang Screen.
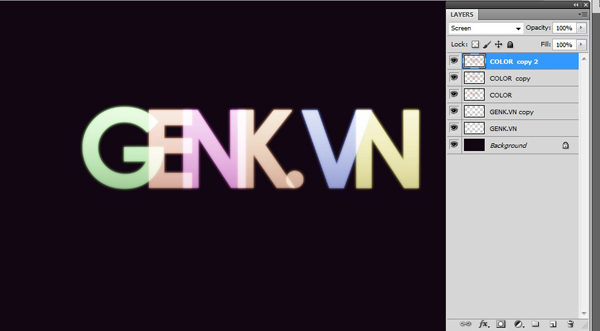
Sau bước 5 này, kết quả mà các bạn có sẽ tương tự như sau:

Bước 6: Thu gọn
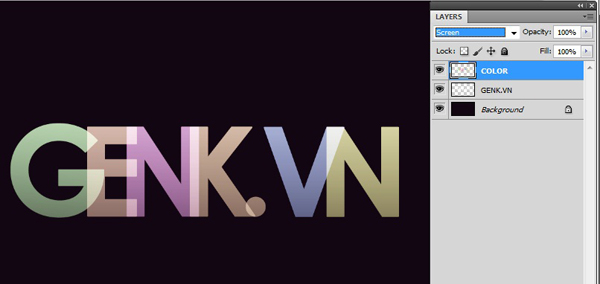
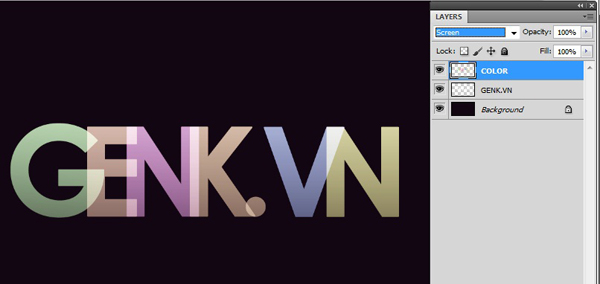
1. Hãy thu tất cả các layer chữ gradient vào thành một layer, (Nhấn Ctrl và chọn các layer -> Chuột phải -> Merge layers) đặt tên layer là "GenK" hoặc theo ý bạn thích.
2. Thu tất cả các layer màu sắc vào thành một layer, đặt tên là "COLOR" hoặc theo ý bạn. (Hãy chắc chắn rằng chế độ blend của layer này vẫn là Screen)
3. Khi này trên bảng layer chỉ còn có : Background, layer "COLOR" và layer chữ cái.

Bước 7: Tạo ánh rực rỡ cho chữ
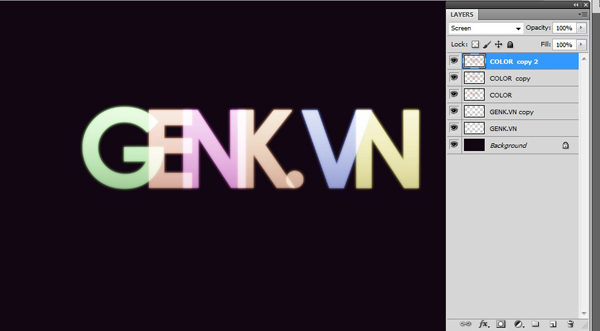
1. Nhân đôi layer chữ gradient (Không phải layer COLOR) (Chọn layer -> Ctrl + J hoặc nhấn chuột phải -> Duplicate layer)
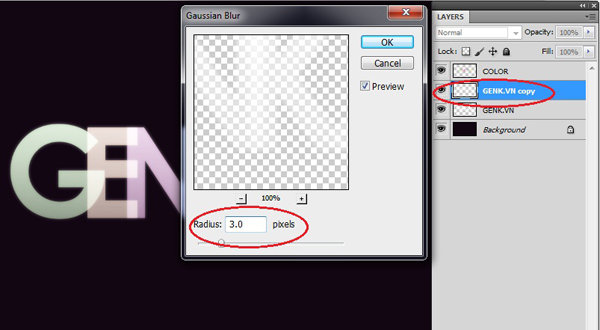
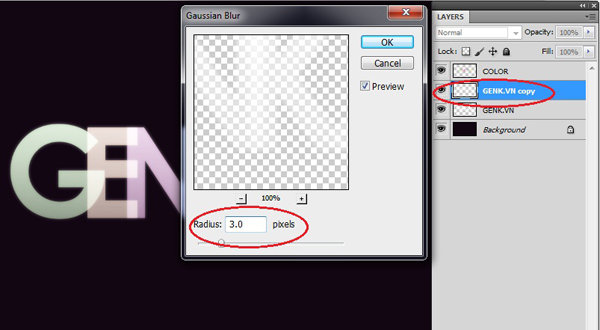
2. Tại layer mới được nhân đôi, (có dạng ....coppy), thêm hiệu ứng Gaussian Blur với giá trị radius là 3 pixel. (Filter -> Blur -> Gaussian Blur)


Bước 8: Làm sáng chữ
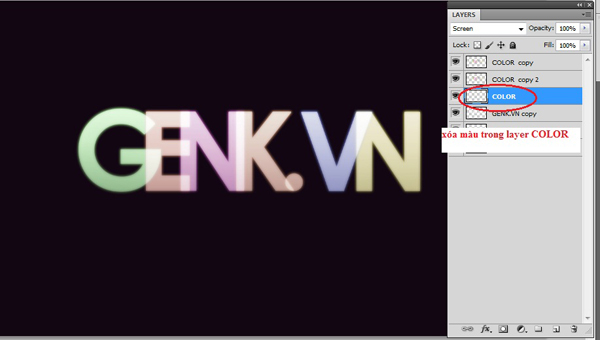
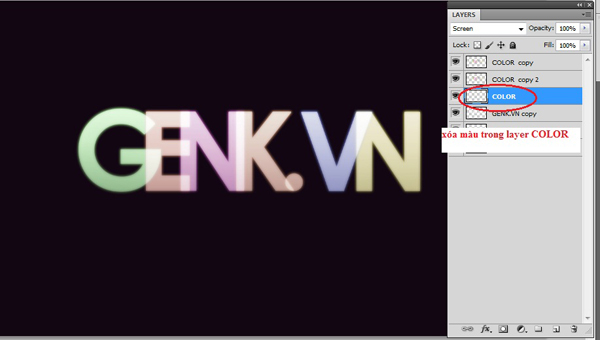
Dùng tẩy (nhấn phím E) để xóa màu trong layer COLOR đi. Bước này sẽ khiến các chữ cái trở nên sáng trắng hơn

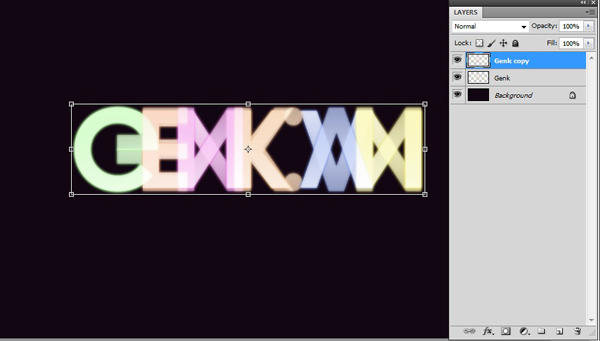
1. Thu gọn tất cả các layer đã tạo thành một layer hoàn chỉnh (Ctrl + E hoặc chọn layer -> Chuột phải -> Merge layers) Đặt tên theo ý bạn. (Trong bài mẫu đặt tên là Genk)
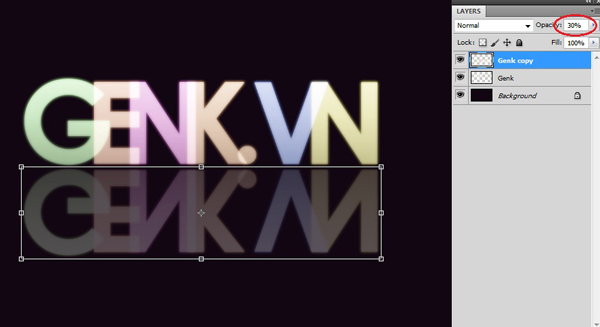
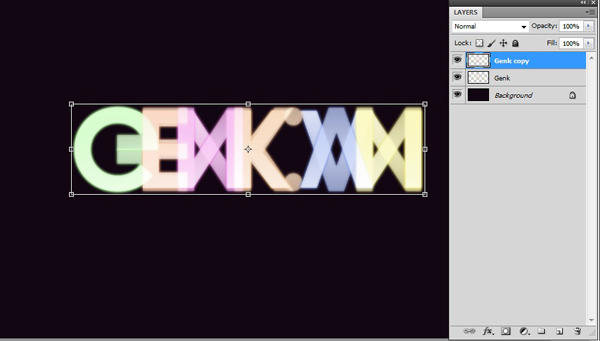
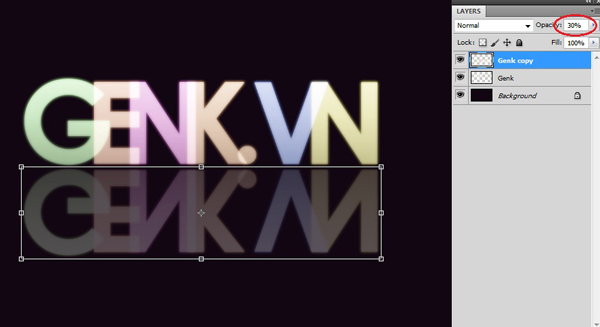
2. Nhân đôi layer vừa tạo (Ctrl +J). Tại layer coppy này, trên thanh menu chọn Edit -> Transform -> Flip Vertical. Khi này các cữ cái sẽ đảo lộn xuống.

Kéo thả layer này cho hợp lý để tạo thành một cái bóng. Để mức Opacity của layer bóng này còn khoảng 30%.

Bước 10: Trang trí
Một số bước thêm thắt sau đây sẽ khiến bức hình của bạn hoàn hảo hơn.
1. Hình chưa thêm hiệu ứng

2. Sử dụng một cây cọ (Brush) lớn, màu tím hơi sáng (#7f1676) để tô điểm cho màu nền.

3. Nhân đôi layer chữ cái để tăng độ đậm và tương phản.

4. Các bạn cũng có thể nghịch một chút với Motion Blur (Filter -> Blur -> Motion blur) để tô điểm thêm cho thành quả của mình.

Tuy nhiên, không cần những bước thêm thắt này thì hình của các bạn cũng đã rất đẹp rồi.
Chúc các bạn thành công!
Tham khảo: Tutorial9