Bạn dự định tặng gì cho người mình yêu trong ngày Valentine? Một tấm thiệp với hiệu ứng chữ ngọt ngào do chính tay bạn làm tặng sẽ là món quà bất ngờ đối với “nửa kia” của mình đấy!
Bạn dự định tặng gì cho người mình yêu trong ngày Valentine? Một tấm thiệp với hiệu ứng chữ ngọt ngào do chính tay bạn làm tặng sẽ là món quà bất ngờ đối với “nửa kia” của mình đấy!
Đầu tiên, bạn tải về nguyên liệu dùng để tạo hiệu ứng chữ Valentine tại đây.
Bước 1: Khởi động Adobe Photoshop, vào menu File > Open, duyệt đến tập tin ảnh Nen_Hoa_Van.jpg đã tải trước đó, nhấn Open. Nền hoa văn sẽ xuất hiện tại vùng xử lý của Photoshop.

Bước 2: Thiết lập mã màu xanh nhạt #A9834F cho ô màu Foreground Color.

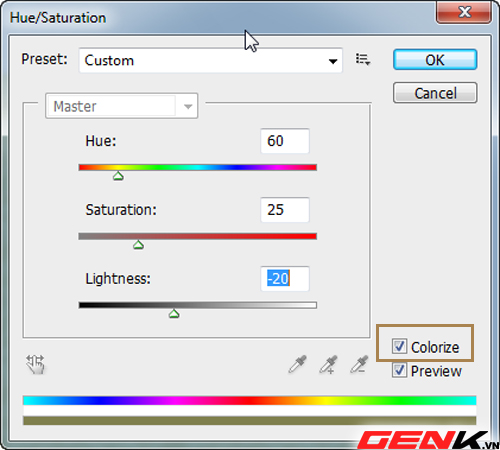
Bước 3: Vào menu Image > Adjustments > Hue/Saturation (Ctrl+U). Thiết lập thông số Hue/Saturation như hình bên dưới.

Bạn thu được kết quả là nền hoa văn đã chuyển sang màu xanh.

Bước 4: Vào menu Edit > Define Pattern. Đặt tên cho pattern mới là Background Pattern.

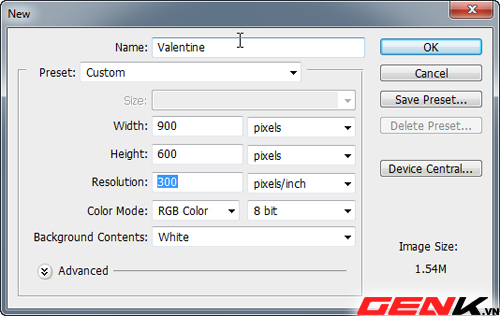
Bước 5: Vào menu File > New. Tạo một file ảnh mới kích thước 900x600 pixels, độ phân giải 300 pixels/inch. Nhấn OK.

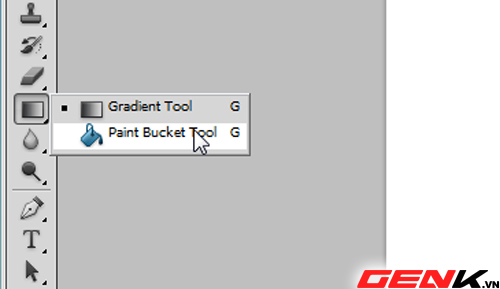
Bước 6: Chọn công cụ Paint Bucket Tool (phím G).

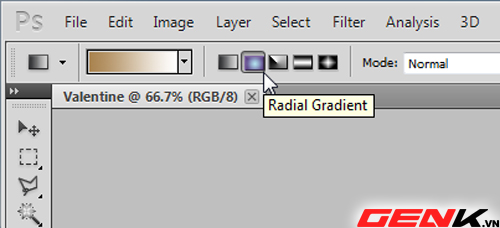
Chọn chế độ Radial Gradient từ thanh tùy chọn nằm trên cùng giao diện chính.

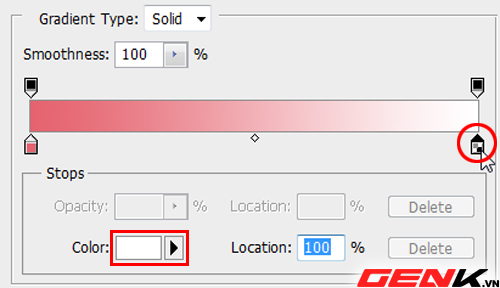
Nhấp chuột lên dải màu (Click to edit the gradient) nằm trên thanh tùy chọn.

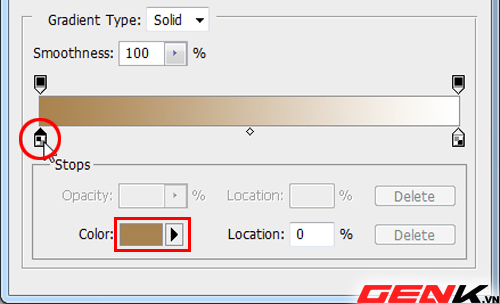
Chọn điểm neo phía đầu bên trái dải màu chuyển, nhấn tiếp ô màu bên cạnh mục Color. Gõ mã màu #E5636F vào khung dưới cùng hộp thoại Select stop color. Nhấn OK.

Tương tự, bạn chọn điểm neo phía đầu bên phải dải màu chuyển, nhấn tiếp ô màu bên cạnh mục Color. Gõ mã màu #970214 vào khung dưới cùng hộp thoại Select stop color. Nhấn OK.

Chọn xong, bạn sẽ thu được một dải màu chuyển từ đỏ nhạt sang đỏ bầm như hình dưới đây.

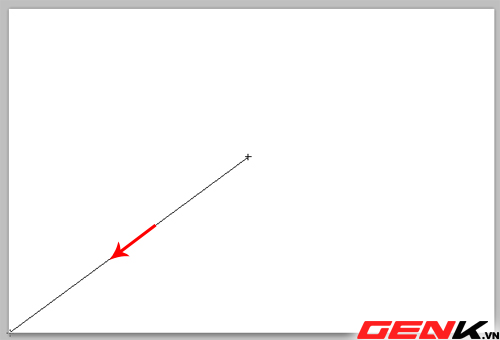
Quay trở lại vùng xử lý, bạn nhấn giữ và rê chuột từ tâm ảnh đến một trong bốn góc bất kỳ.

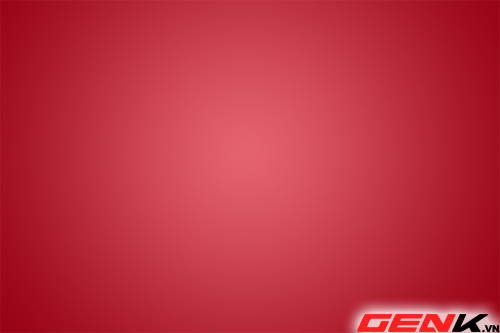
Bạn sẽ thu được kết quả là một màu nền chuyển từ đỏ nhạt sang đỏ bầm như hình dưới đây.

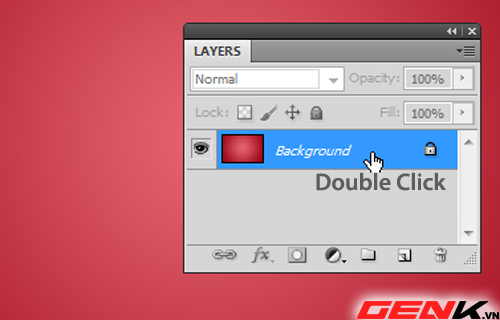
Bước 7: Nhấn đôi chuột lên lớp Background từ bảng Layer.

Đổi tên lớp thành Layer 0. Nhấn OK.

Lúc này, lớp Background không còn nữa, thay vào đó là lớp Layer 0.

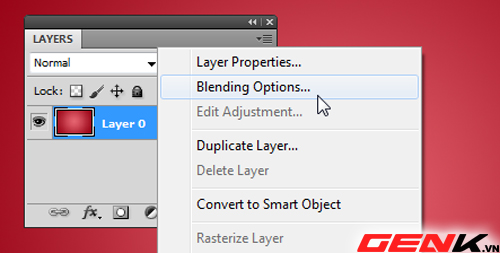
Nhấn chuột phải lên lớp Layer 0, chọn Blending Options.

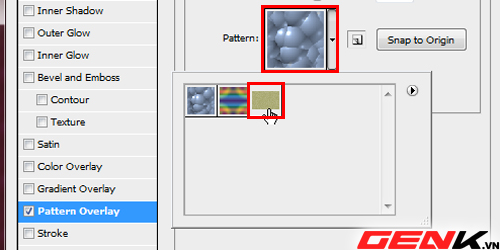
Đánh dấu trước tùy chọn Pattern Overlay, nhấn biểu tượng mũi tên nằm cạnh mục Pattern, chọn Background Pattern đã tạo lúc nãy.

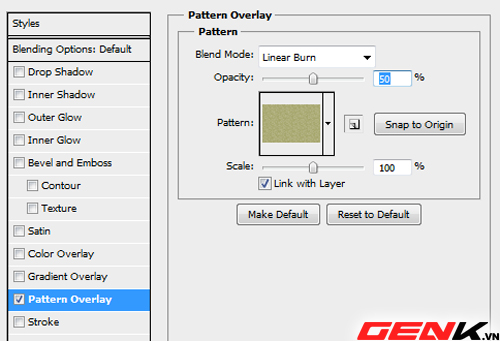
Thiết lập các thông số còn lại như hình bên dưới.

Bạn sẽ thu được kết quả là nền hoa văn chuyển màu từ đỏ nhạt sang đỏ bầm như hình dưới đây.

Bước 8: Vào menu File > Open. Duyệt đến file ảnh Nen_Dat_Lo.jpg đã chuẩn bị sẵn trước đó, nhấn Open. Nền đất lỡ sẽ xuất hiện trên vùng xử lý. Bạn nhấn Ctrl+A, sau đó nhấn tiếp Ctrl+C để copy.

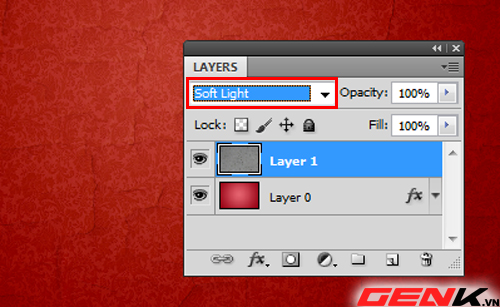
Quay trở lại file ảnh chính (nền hoa văn màu đỏ bầm), bạn nhấn Ctrl+V để dán nền đất lở vào ảnh. Lớp Layer 1 sẽ tự động tạo ra chứa ảnh nền đất lở.

Chọn chế độ hòa trộn Soft Light cho Layer 1.

Kết quả thu được sau khi thực hiện xong bước 8:

Bước 9: Vào menu File > New. Tạo một file ảnh mới kích thước 270x270 pixels, độ phân giải 72 pixels/inch. Nhấn OK.

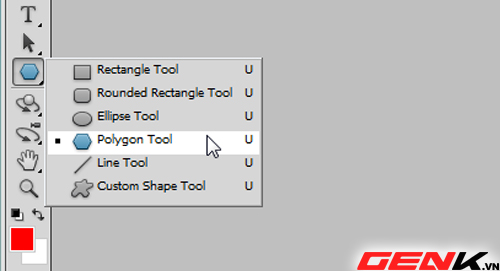
Chọn công cụ Polygon Tool (phím U).

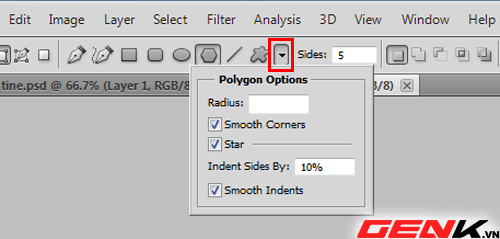
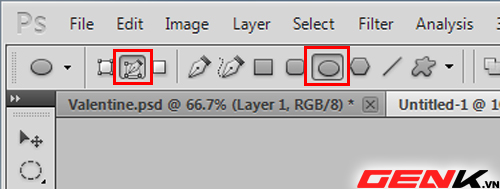
Nhấn biểu tượng mũi tên từ thanh tùy chọn nằm phía trên giao diện chính, thiết lập các thông số Polygon Options như hình bên dưới.

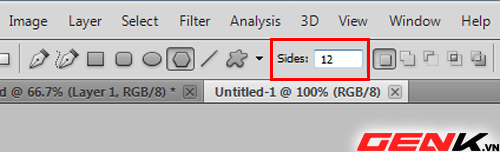
Thiết lập kích thước Sides bằng 12.

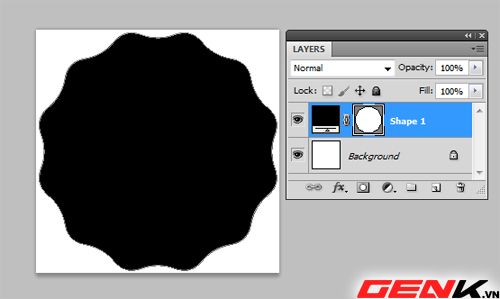
Thiết lập mã màu #000000 cho màu Foreground Color. Vẽ một hoa văn trong có cánh lên vùng ảnh như hình bên dưới, nhấn thêm phím Shift khi vẽ để tạo một vòng tròn cân đối.

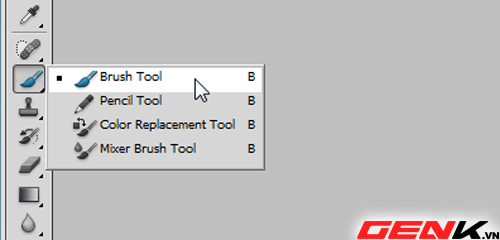
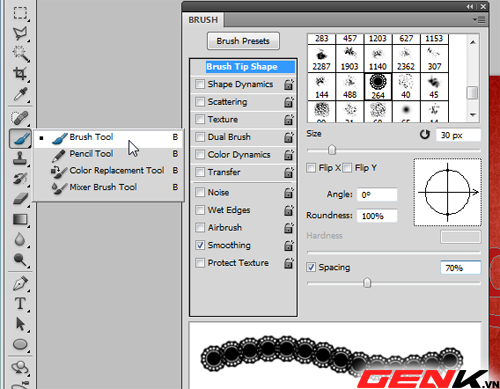
Vào menu Window > Brush. Chọn công cụ Brush Tool (phím B).

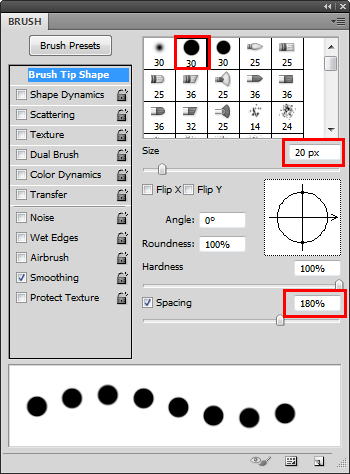
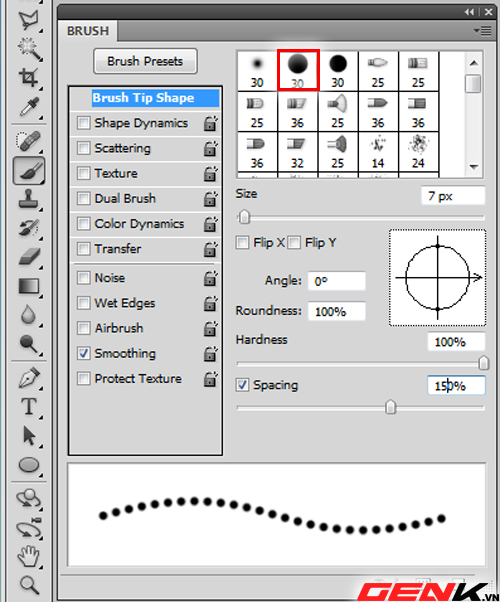
Thiết lập nét cọ từ bảng Brush như hình bên dưới.

Nhấn biểu tượng trang giấy bên dưới bảng Layer để tạo một lớp mới, đặt tên là Layer 1.

Thiết lập mã màu #FFFFFF cho màu Foreground Color. Chọn công cụ Pen Tool (phím P).

Thiết lập tùy chọn như hình bên dưới.

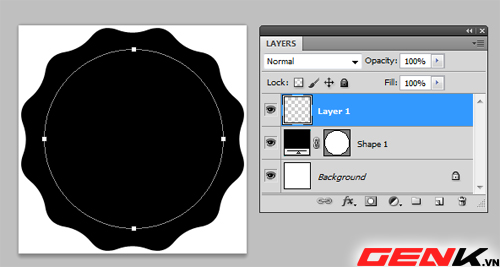
Vẽ một vòng tròn nằm bên trong hình hoa văn.

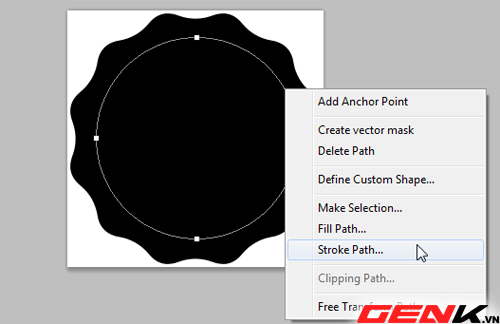
Nhấn chuột phải lên đường tròn vừa vẽ, chọn Stroke Path.

Chọn Brush từ hộp thoại Stroke Path vừa xuất hiện. Nhấn OK.

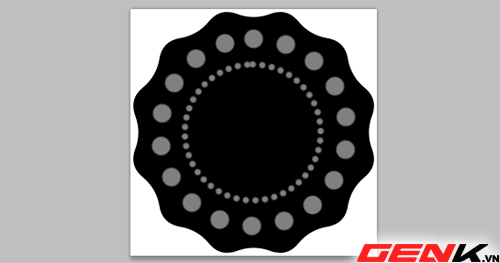
Bạn sẽ thu được các chấm bi xếp thành vòng tròn như hình dưới đây.

Bước 10: Tương tự bước 9, bạn thiết lập các thông số trong bảng Brush như hình dưới đây.

Tạo một lớp mới nằm trên Layer 1, đặt tên là Layer 2. Chọn công cụ Pen Tool, vẽ một vòng tròn nhỏ hơn nằm giữa hình.

Nhấn chuột phải lên đường tròn vừa vẽ, chọn Stroke Path, chọn tiếp Brush từ hộp thoại Stroke Path vừa xuất hiện. Nhấn OK. Bạn sẽ thu được kết quả như hình bên dưới.

Vào menu Edit > Define Brush Preset. Đặt tên Lace cho Brush mới. Nhấn OK.

Bước 11: Chọn công cụ Horizontal Type Tool.

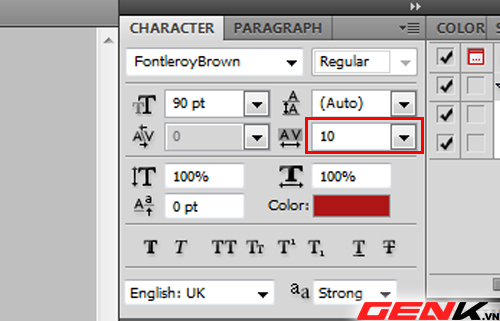
Thiết lập mã màu #AE1616 cho chữ.

Vào menu Window > Character. Thiết lập khoảng cách giữa các chữ bằng 10 pt tại bảng Character.

Gõ nội dung chữ bất kỳ lên trên nền ảnh. Ở đây tôi gõ minh họa chữ Love, sử dụng font chữ FontleroyBrown.

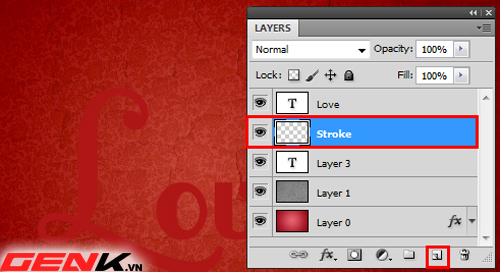
Bước 12: Tạo một lớp mới nằm dưới lớp chứa chữ, đặt tên là Stroke.

Nhấn chuột phải lên layer chứa chữ, chọn Create Work Path.

Bạn sẽ thu được một vùng chọn bao quanh chữ như hình dưới đây.

Bước 13: Chọn công cụ Brush Tool, chọn nét cọ Lace đã tạo lúc nãy, sau đó thiết lập các thông số trong bảng Brush như hình bên dưới.

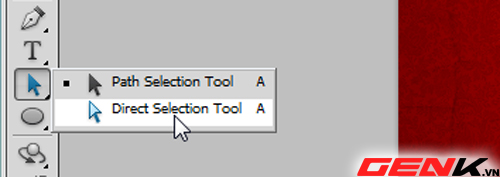
Thiết lập mã màu #F5F4E6 cho màu Foreground Color. Chọn công cụ Direct Selection Tool (phím A).

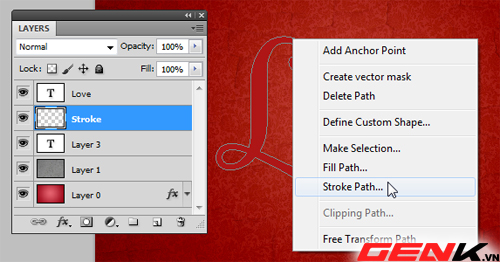
Đặt con trỏ tại lớp Stroke, nhấn chuột phải lên đường vẽ bao quanh chữ, chọn Stroke Path.

Chọn Brush từ hộp thoại Stroke Path vừa xuất hiện. Nhấn OK.

Kết quả sau khi thực hiện xong bước 13:

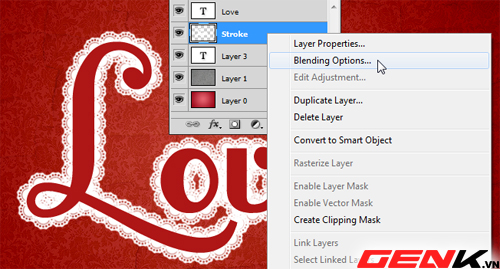
Bước 14: Nhấn chuột phải lên lớp Stroke, chọn Blending Options.

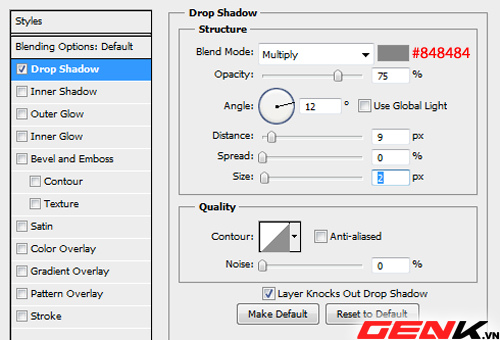
Đánh dấu trước tùy chọn Drop Shadow, thiết lập thông số như hình bên dưới.


Đánh dấu trước tùy chọn Bevel and Emboss rồi thiết lập thông số như hình dưới đây.


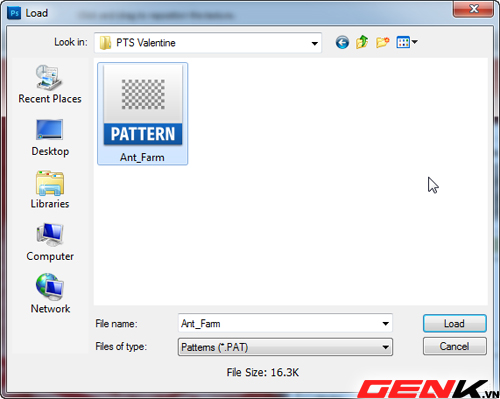
Đánh dấu trước tùy chọn Texture, nhấn biểu tượng hướng xuống và hướng phải bên cạnh mục Pattern, chọn Load Patterns.

Duyệt đến pattern Ant_Farm đã chuẩn bị sẵn trước đó. Nhấn Load.

Thiết lập các thông số còn lại như hình bên dưới.


Đánh dấu trước tùy chọn Color Overlay, thiết lập thông số như hình dưới đây.


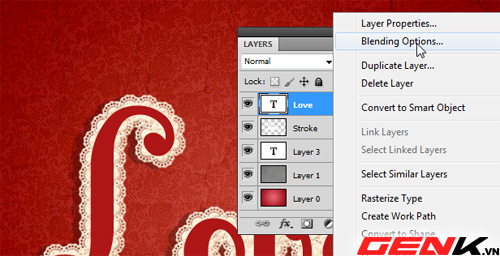
Bước 15: Nhấn chuột phải lên layer chứa chữ, chọn Blending Options.

Đánh dấu trước tùy chọn Inner Shadow, thiết lập thông số như hình dưới đây.


Đánh dấu trước tùy chọn Outer Shadow, thiết lập thông số như hình dưới đây.


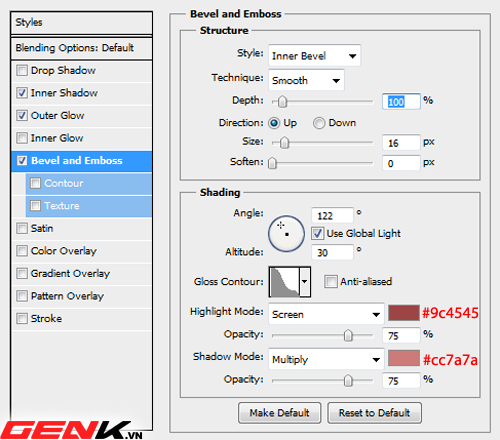
Đánh dấu trước tùy chọn Bevel and Emboss, thiết lập thông số như hình dưới đây.

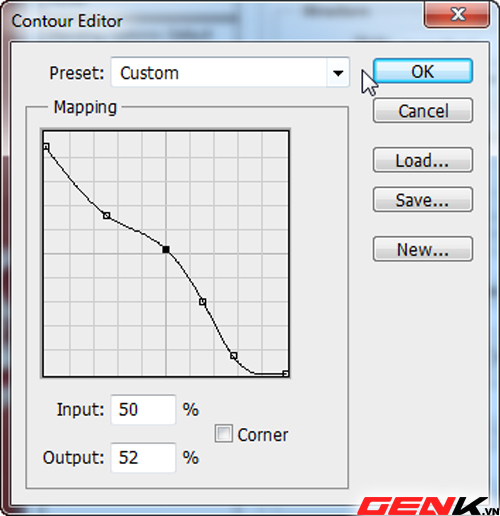
Riêng thông số Gloss Contour, bạn thiết lập các điểm neo như sau:


Tiếp đến, bạn đánh dấu trước tùy chọn Texture và thiết lập thông số như hình dưới đây.

Cuối cùng, bạn chỉ việc thêm vào một vài họa tiết phụ tùy thích để hiệu ứng chữ thêm phần sinh động.

Bạn có thể tải file gốc để tham khảo tại đây. Chúc bạn thành công!
Tham khảo: TextTuts