Firefox 15 có gì mới ?
Thế là sao 5 tuần thử nghiệm, Firefox 15 sẽ được chính thức giới thiệu và cho tải về tại trang chủ của Firefox. Cũng như nhiều trình duyệt khác, mổi khi phiên bản chính thức mới được phát hành thì điều luôn trang bị bên mình một số các tính năng mới, khởi động và duyệt trang nhanh hơn, bên cạnh đó là khắc phục một số lỗi phát sinh từ phiên bản trước đó.

Trong phiên bản trước đó, Firefox 14, đã hỗ trợ duyệt web toàn màn hình cho người dùng Mac, cho phép lựa chọn kích hoạt các plugin bổ sung, mã hóa tìm kiếm từ Google và hỗ trợ chơi game trên trình duyệt tốt hơn. Còn với phiên bản Firefox 15 này, HTML5 được tận dụng một cách tối đa trong việc mang lại cái nhìn mới cho thanh thao tác trình duyệt và các công cụ thiết kế được tích hợp sẳn.
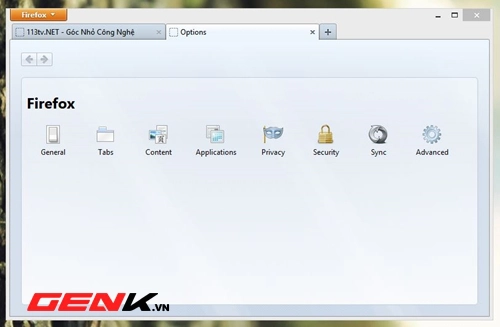
Cửa sổ thiết lập được tích hợp vào tab
Với người dùng Firefox, mỗi khi tiến hành nhấn vào một lựa chọn như Download, Bookmarks hay Options.. Firefox đều hiển thị 1 cửa sổ thiết lập riêng biệt và không ảnh hưởng đến cửa sổ trình duyệt đang sử dụng. Trong phiên bản mới này, bạn có thể tích hợp các cửa sổ pop-up tùy chỉnh này thành 1 tab trong Firefox, để mỗi khi gọi lên là nó sẽ được hiển thị tại một tab mới trong cửa sổ trình duyệt.

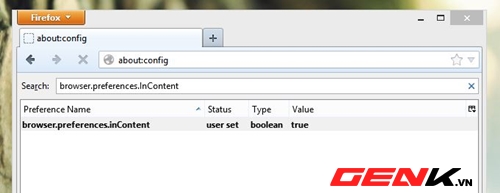
Bạn tiến hành kích hoạt tính năng này bằng cách truy cập vào giao diện thiết lập của Firefox bằng lệnh truy cập ‘about:config’ trên thanh địa chỉ trình duyệt. Tiến hành tìm dòng ‘browser.preferences.InContent’, nhấn đôi vào và nhấn đôi vào nó để kích hoạt (Vulue : true)

Tốc độ nhanh hơn
Phiên bản Firefox mới cũng tự hào về tốc độ làm việc của nó. Theo Mozilla, phiên bản Firefox 15 sẽ có tốc độc xử lí JavaScript nhanh hơn. Bên cạnh đó, giao diện SpiderMonkey của trình duyệt cũng được thiết kế lại
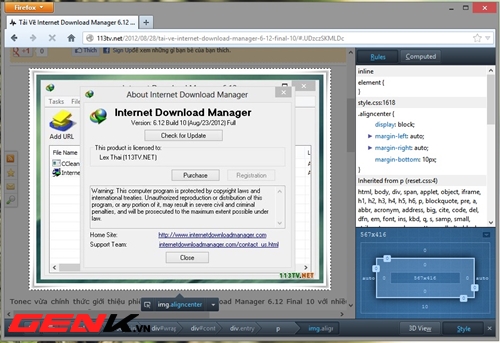
Element Inspector - Cái nhìn hoàn toàn mới

Tính năng phân tích Element Inspector trong Firefox 15 được cải tiến và bổ sung thêm nhiều tính năng mới. Bây giờ bạn có thể xem kích thước của một đối tượng trong trang web, bao gồm chiều cao, chiều rộng, vị trí... Điều này giúp cho các nhà lập trình web có thể dễ dàng xem nhanh thông tin đối tượng trong thiết kế và lập trình website.
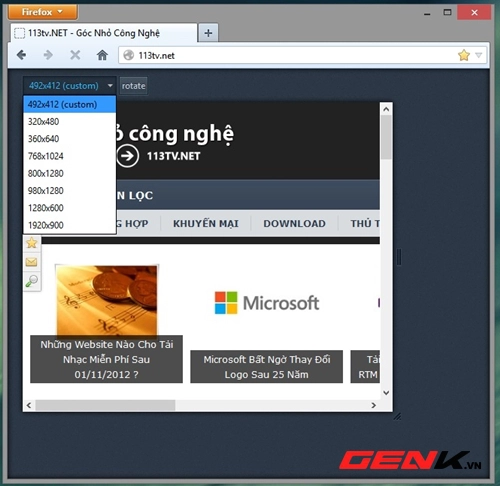
Responsive Design Tool - Công cụ giúp kiểm tra kích thước hiển thị website với độ phân giải xác định

Firefox 15 được bổ sung thêm tính năng Responsive Design Tool giúp các nhà thiết kế website kiểm tra nhanh kích thước hiển thị website của mình ở một số kích thước màn hình trình duyệt. Để kích hoạt, bạn nhấn tổ hợp phím Ctrl+Shift+M và tiến hành lựa chọn độ phân giải để kiếm tra. Hoặc sử dụng tính năng kéo thả tại biểu tượng nhỏ ở mép dưới bên phải cửa sổ trình duyệt.
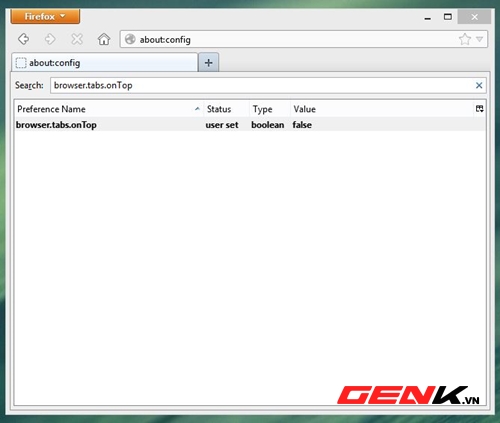
Tắt hiển thị Tab phía trên thanh địa chỉ trình duyệt
Trong phiên bản mới này, việc lựa chọn hiển thị vị trí tab đã được loại bỏ, và mặc định là vị trí các tab sẽ được hiển thị phía trên thanh địa chỉ trình duyệt. Nếu muốn cho vị trí các tab này nằm phía dưới, bạn hãy tìm lệnh ‘browser.tabs.onTop’ trong giao diện thiết lập ‘about:config’, nhấn đôi chuột vào nó để thay đổi giá trị Value thanh false là xong.

Bạn có thể kiểm tra các thay đổi chính của phiên bản Firefox 15 này qua trang web chính thức của Mozilla. Các thay đổi trong phiên bản mới này hầu như không lớn, bên cạnh đó bạn sẽ phát hiện ra rằng trình đọc PDF tích hợp trong Firefox được hạn chế trong các phiên bản thử nghiệm Beta/Aurora. Nếu tính năng này được hoàn thiện và là 1 thành phần chính trong các phiên bản Firefox sau này thì chắc hẳn sẽ được nhiều người dùng quan tâm.
Theo AddictiveTips