Nói đi nói lại, đồ họa vẫn luôn là một phần không thể thiếu đối với thế giới game muôn màu của chúng ta.
Đồ họa hiển thị những chi tiết hình ảnh như cây cối, nhân vật, qua đó giúp cho game sinh động và hấp dẫn hơn. Không chỉ thế, nó còn là thước đo gần như chuẩn xác nhất về công nghệ làm game được sử dụng. Không nói hẳn các bạn cũng biết, hành trình để đạt tới được một nền đồ họa phát triển như hiện nay không phải chuyện một sớm một chiều. Trong loạt video năm phần được chúng tôi biên dịch, hãy cùng tìm hiểu về lịch sử phát triển của đồ họa game qua từng thời kỳ, về cuộc hành trình dài đầy gian truân mà thế giới đồ họa đã phải trải qua để đạt được tới ngày hôm nay.
Ở phần 1 của loạt bài viết, ta hãy cùng nhìn lại về thuở hồng hoang của đồ họa game. Đó là thời kỳ mà những tựa game và những cỗ máy chơi game đầu tiên xuất hiện – một thời kỳ “đồ đá” chính hiệu.
Lịch sử đồ họa trong video game - Phần 1.
Một số chú thích nhỏ:
Arcade – arcade game: Người viết dịch là “game thùng”, hay để dễ hình dung hơn: máy điện tử xèng. Nói nôm na, chúng là những máy chơi game to tổ chảng mà các bạn vẫn thấy ở các khu vui chơi ngày nay với đủ các thể loại: bắn súng, đua xe… và thậm chí cả cá cược. Khác với các máy chơi game tại gia, một máy Arcade thường chỉ được tích hợp 1 game.

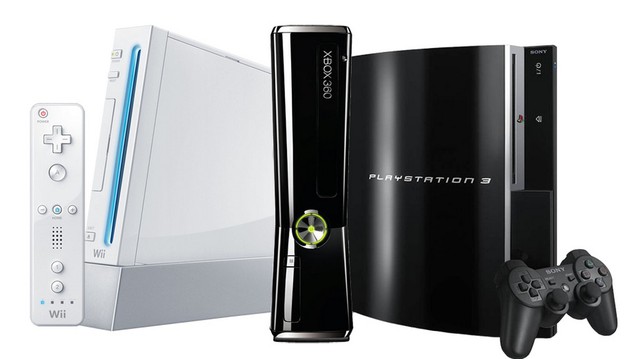
Home console: Người viết tạm dịch là “máy chơi game tại gia”. Khỏi nói chắc các bạn cũng biết, đó chính là các máy console như: PS3 PS4 PS2, Xbox, Xbox One, Wii, NES, SNES... Chúng vốn không được tích hợp sẵn game gì. Ta phải sử dụng các loại băng, thẻ nhớ, đĩa để nạp trò chơi.

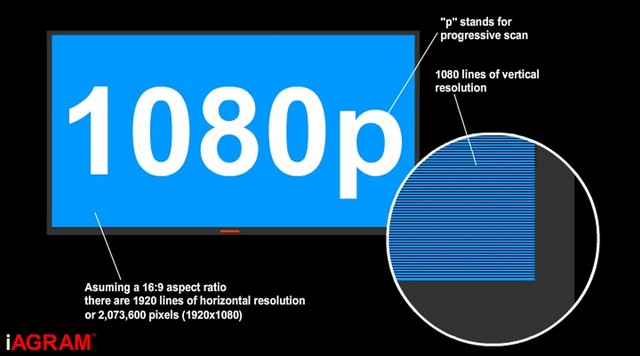
Bạn có biết cấu trúc Raster vẫn được sử dụng rộng khắp cho tới ngày nay? Từ những màn hình CRT thuở xưa cho tới những màn hình FullHD, thậm chí là 4K hay những màn hình Smartphone – tất cả chúng đều tạo hình ảnh theo cấu trúc Raster. Những con số 1080 hay 720 được dùng để chỉ số tia sáng chạy ngang màn hình; con số này càng cao thì số tia sáng hay số pixel sẽ càng nhiều – hình ảnh do đó sẽ càng mềm mại và nét hơn.

Chữ “p” trong 1080p chi “progressive scan” – tức là 1080 tia sáng sẽ cùng đồng thời chạy ngang màn hình. Còn chữ “I” trong 1080i chỉ “interlacing” – tức là 1080 tia sáng sẽ xen kẽ nhau chạy, một nửa (tức 540) sẽ chạy trước và một nửa còn lại sẽ chạy sau. Về lý thuyết, 1080p sẽ cho chất lượng hình ảnh đẹp hơn 1080i.
>> Đồ họa game trong tương lai sẽ như thế nào?