Có rất nhiều khía cạnh thiết kế mà chúng ta cần phải điều chỉnh cho hòa hợp để tạo nên một diện mạo thu hút cho game và mang đến cho người dùng trải nghiệm tuyệt vời nhất.
Con người thường có xu hướng “trông mặt mà bắt hình dong”, chỉ cần liếc mắt qua một cái là chúng ta có thể đưa ra đánh giá về một website hay bất cứ thiết kế đồ họa nào. Tạo ra một định hướng nghệ thuật thu hút và những thiết kế UX hiệu quả không phải là công việc dễ dàng gì. Khi một ai đó khám phá game của bạn, trải nghiệm đầu tiên của họ được định hình bởi đồ họa bạn tạo ra. Đầu tiên, rất có thể họ sẽ thấy một bức ảnh về nó, từ chụp màn hình, video, hay trong gameplay.
Vậy nên nếu bạn từng băn khoăn vì sao các studio đầu tư những khoản tiền khổng lồ vào đồ họa bóng bẩy, bây giờ bạn đã có câu trả lời.
Đồ họa chất lượng không chỉ bởi hình ảnh chi tiết, chúng vừa phải đẹp đẽ, vừa phải có ý nghĩa đối với người chơi. Trên thực tế, hình thức game của bạn phải kết hợp cả những nguyên tắc thiết kế lẫn phong cách nghệ thuật tổng thể mà bạn hướng tới. Có rất nhiều khía cạnh thiết kế mà chúng ta cần phải điều chỉnh cho hòa hợp để tạo nên một diện mạo thu hút cho game và mang đến cho người dùng trải nghiệm tuyệt vời nhất.
3 bước cải thiện đồ họa sau đây sẽ giúp bạn thực hiện được điều đó.
1. Tập trung vào bố cục
Để làm nên bất cứ tác phẩm nghệ thuật nào, bạn cũng phải hiểu rõ ngôn ngữ hình ảnh của thiết kế. Một mặt, nó được tạo nên bởi các yếu tố hình ảnh, bao gồm màu sắc, hình dáng, đổ bóng,…, giống như từ vựng. Mặt khác, chúng ta có những nguyên tắc thiết kế, tương tự các quy tắc ngữ pháp. Chúng cho ta những công cụ linh hoạt để sắp xếp các nhân tố thành một bố cục hợp lý.
Bố cục đồ họa rõ ràng được tạo nên nhờ việc sử dụng chính xác những nguyên tắc thiết kế. Có trên dưới 6 nguyên tắc chính: Quy mô và Tỷ lệ, Lặp lại và Tương phản, Cân bằng, Nhấn mạnh, Trật từ và Hòa hợp hay Thống nhất. Mỗi nguyên tắc cung cấp cho bạn một lăng kính hữu ích để phân tích sản phẩm của mình từng tí một, và cải thiện chúng.

Ảnh minh họa từ phim hoạt hình Mulan của Disney
Sắp xếp bố cục
Tại đây, chúng ta sẽ tập trung vào sự cân bằng của bố cục. Cần tận dụng tốt không gian và tỷ lệ để tạo ra những sắp xếp hình ảnh rõ ràng, qua đó điều hướng mắt của người xem theo ý đồ của nhà thiết kế.
Bố cục là tổng hợp các yếu tố hình ảnh. Đó có thể là giao diện người dùng (GUI) của một game chẳng hạn. Trong công nghệ hoạt hình, các nhà thiết kế bố cục thực chất là người điều phối vị trí, quy mô và tỷ lệ của mọi yếu tố trong một thước phim. Bố cục là nền móng vững chắc cho những hình ảnh sống động sau này khi bổ sung thêm ánh sáng và màu sắc vào.
Bố cục chắc chắn sẽ hướng mắt người xem tới những yếu tố quan trọng. Nó tạo ra một con đường để người chơi đi theo, một trật tự logic giữa vô số yếu tố hình ảnh. Mọi yếu tố hình ảnh trong game của bạn đều mang sức nặng đồ họa nhất định. Sức nặng đó phụ thuộc vào vị trí, kích thước, độ tương phản, độ sáng… của từng yếu tố. Tổng quan, những vật thể lớn, sáng, hay sặc sỡ sẽ có sức nặng lớn, nếu như chúng tương phản với môi trường xung quanh. Những vật thể như vậy sẽ thu hút con mắt của người chơi.
Sắp xếp các yếu tố hình ảnh một cách hợp lý là chìa khóa để người chơi dễ dàng nắm bắt được giao diện và các màn chơi của bạn. Đặt nút chơi giữa trung tâm màn hình giống như đặt ngai vàng giữa cung điện của nhà vua: cách nó được sắp đặt thể hiện tầm quan trọng, thu hút sự chú ý của người chơi về nó.

The Witcher 3
Giao diện người dùng (UI) cần được tương tác nhiều nhất vậy nên phải có bố cục rõ ràng, nổi bật, sáng sủa, và được đặt lên đầu thế giới game. GUI thường được thiết kế như thể nó được đặt dối diện với màn hình, để tách ra khỏi thế giới game.
Bạn có thể sắp xếp các yếu tố gameplay tương tự như vậy: nếu bạn chừa ra không gian ở giữa và xung quanh, trông chúng sẽ quan trọng và nổi bật hơn.
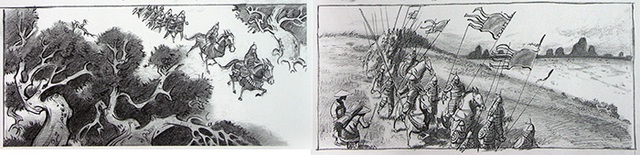
Thế giới game với chiều sâu
Có một khía cạnh khác của hình ảnh để tạo ra trật tự giữa các yếu tố đồ họa: sử dụng chiều sâu. Chúng ta có thể sử dụng kích thước và tỷ lệ kết hợp với chiều sâu để cho người chơi cảm nhận về quy mô của thế giới game. Chiều sâu vừa phụ thuộc, vừa ảnh hưởng tới việc sử dụng nhiều yếu tố thiết kế cùng lúc. Nó tạo ra sự tương phản giữa cận cảnh và phông nền, giúp hợp nhất thế giới game với ánh sáng xung quanh.
Chiều sâu được tạo ra theo 2 con đường: bằng cách trồng khớp các sự vật và bằng ánh sáng. Con đường đầu tiên rất trực diện, nếu trồng một yếu tố hình ảnh lên trước một yếu tố khác, chúng ta sẽ cảm thấy nó ở gần mình hơn. Còn với con đường thứ 2, bạn phải có kiến thức nhất định về ánh sáng. Khi các tia sáng di chuyển qua không gian, chúng va chạm vào những hạt bụi, làm phân tán ánh sáng. Di chuyển càng xa, chúng gặp càng nhiều bụi, khiến màu sắc biến đổi ngày càng nhiều. Khi chúng ta nhìn thấy những ngọn đồi hoặc núi ở xa, trông chúng sẽ xám hơn, màu sắc không sặc sỡ như những vật thể khác ở gần. Phân tích và tái hiện lại hiệu ứng đó vào đồ họa sẽ khiến người chơi có cảm giác thế giới game có không gian chiều thứ 3.

Màu sắc ánh sáng của game 2d có sự khác biệt lớn
2. Đồ họa thu hút
Màu sắc, ánh sáng, và hình khối là 3 thành tố chính định hình nên phong cách nghệ thuật của bạn. Phong cách đó có thể đem đến cho game của bạn một thương hiệu, một danh tính độc đáo.
Đồ họa thu hút không bắt buộc phải là những hình vẽ chi tiết. Rất nhiều game mobile sử dụng phong cách đồ họa đơn giản, gọn gàng, nhưng vẫn rất hiệu quả, thu hút được người chơi. Song kể cả với phong cách đồ họa đơn giản, cũng sẽ cần nhiều thời gian để hoàn thiện và đánh bóng. Tạo ra một thế giới ảo với đồ họa thu hút yêu cầu kha khá kinh nghiệm, đặc biệt là 2 khía cạnh mà nhà thiết kế cần tập trung nhiều vào, đó là: đổ bóng và màu sắc. Chúng ta có thể thêm ánh sáng vào đây nữa, nhưng không phải game nào cũng cần tới khía cạnh này. Nếu bạn đang sản xuất một game 2d với phong cách cell-shaded đơn giản (làm cho hình ảnh giống như vẽ tay) hoặc thiết kế phẳng, phần ánh sáng sẽ không liên quan lắm.
Sức mạnh của đổ bóng
Đổ bóng có thể tạo nên hoặc phá đi bố cục hình ảnh. Nếu phần đổ bóng không hiệu quả, rất có thể hình ảnh được thắp sáng lên cũng sẽ như vậy. Trong thế giới game, chúng ta gặp phải vô số vật thể, nhân vật, quái vật… Bạn hay thù? Để tương tác hay chỉ làm nền? Đồ họa của bạn sẽ trả lời những câu hỏi đó. Não bộ của chúng ta phân tích những gì mình thấy và cảm nhận được cực kỳ nhanh. Chúng ta có thể đánh giá và phản ứng lại mọi sự vật mà mình gặp phải ngay lập tức. Phần đổ bóng có ảnh hưởng lớn tới quá trình này.
Để phần bóng dễ được nhận diện, bạn cần phải chừa ra một khoảng không gian trống xung quanh nó, có thể là giữa phần tay của nhân vật và phần thân của anh ta, hoặc giữa 2 cái chân… Đây là nguyên tắc tương tự như trong phần đầu tiên của bài viết: để khoảng không xung quanh cho những yếu tố bố cục quan trọng để chúng rõ ràng và “sạch” hơn. Nguyên tắc này vẫn đúng trên quy môt từng nhân vật hay từng sự vật trong game.

Bạn có nhận ra những nhân vật này?
Màu sắc sặc sỡ
Màu sắc là công cụ tốt nhất mà chúng ta có trong tay để khơi dậy cảm xúc từ hình ảnh. Những màu sắc sáng và đậm được coi là sặc sỡ, sống động. Chúng đem lại sự sống cho những bức hình vẽ. Màu sắc ảnh hưởng tới câu chuyện mà hình ảnh đem lại.
Điều phối màu sắc là một vấn đề chủ quan, vậy nên không có công thức cố định nào để tuân theo cả. Song chúng ta cũng có một vài lời khuyên chung về mảng đồ họa này.
Những màu sắc đậm, mạnh được sử dụng xuyên suốt thế giới game tạo cho người chơi cảm giác vui tươi, tích cực và sống động. Đó là lý do vì sao hầu hết các nhà làm game casual sử dụng bảng màu sặc sỡ. Còn với những thế giới game huyền ảo như Monument Valley, nhà thiết kế chọn tông màu nhạt hơn, khiến mọi sự vật trông nhẹ và mềm hơn, để tạo ra một không gian tĩnh lặng phù hợp với game.
Màu sắc thực tế với độ tương phản cao cũng sẽ thu hút con mắt người chơi. Như trong Mirror’s Edge, nhà thiết kế sử dụng những tông màu sặc sỡ, có độ tương phản cao với mục đích ngầm hướng dẫn người chơi qua những màn phức tạp.

Màu sắc sặc sỡ và rõ ràng để tạo điểm nhấn
3. Tiếp thu những phản hồi mang tính xây dựng
“Nó rất tốt.” “Nó thật tuyệt vời!”
Ai cũng thích nhận được những phản hồi tích cực như vậy. Nó cho bạn cảm giác thành công, và cũng có thể đúng là bạn đã làm tốt công việc của mình. Song, những phản hồi như vậy không có tính xây dựng. Chúng không cho bạn biết điều gì đang có hiệu quả và vì sao, quan trọng hơn, điều gì đang không đem lại hiệu quả.
Một phản hồi mang tính xây dựng nên đi kèm với những lời khuyên hoặc ghi chú để giúp bạn biết được và khắc phục những vấn đề đang tồn tại. Những đóng góp chi tiết như vật rất hiếm, và thường hay đến từ những đồng nghiệp, những người có kiến thức về thiết kế trong ngành, nhưng họ thì lại khá bận rộn. Bên cạnh đó, chúng ta phải biết hiệu ứng hình ảnh của mình ảnh hưởng tới đại đa số người chơi như thế nào. Và để có nguồn thông tin khách quan nhất, ta phải thực hiện thử nghiệm và phân tích game.

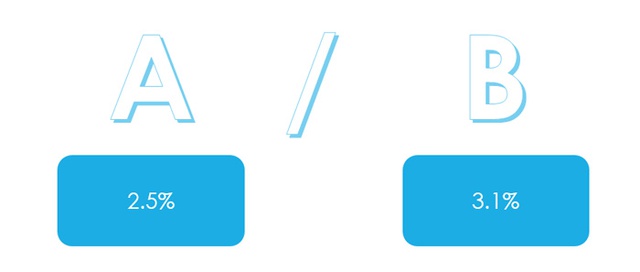
Bải kiểm tra A/B đơn giản
Bài kiểm tra A/B đơn giản
Đây là phương thức kiểm nghiệm đơn giản nhất. Đầu tiên chúng ta chạy bản thử nghiệm A và theo dõi chỉ số CTR (tỷ lệ nhấp vào) của một yếu tố tương tác nhất định trong game. Sau đó chúng ta thay thể yếu tố đồ họa của nó (bản thử nghiệm B) và kiểm tra lại chỉ số CTR của nó. So sánh kết quả với lần đầu, liệu tỷ lệ người tương tác với yếu tố đó có cao hơn hay không. Chỉ một thay đổi về vị trí hay kích thước của hình ảnh có thể làm tăng hay giảm đáng kể tỷ lệ người chơi tương tác với nó.
Theo GameAnalytics